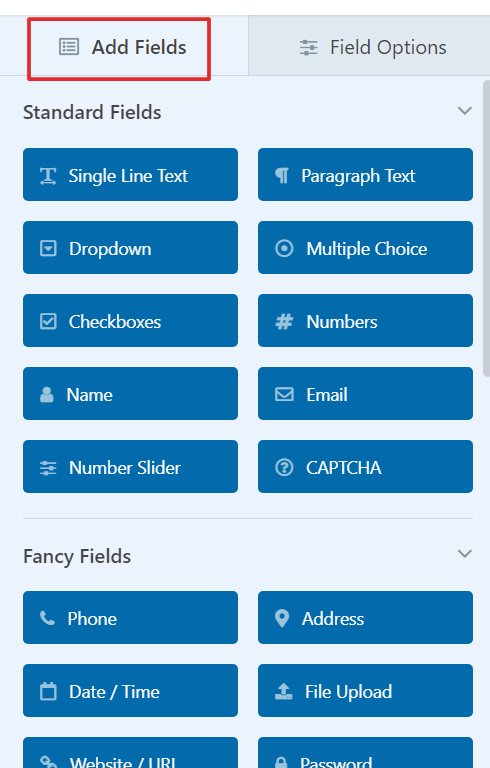
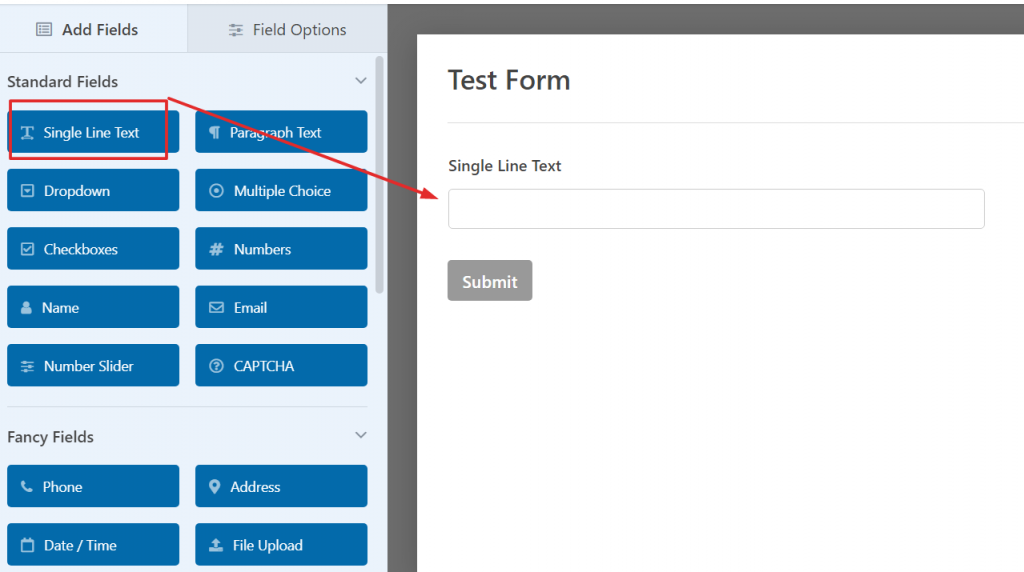
Η παρακάτω οθόνη απεικονίζει τα διαθέσιμα πεδία που μπορείτε να συμπεριλάβετε στη φόρμα σας.

Η προσθήκη γίνεται είτε επιλέγοντας το πεδίο που θέλετε, είτε μεταφέροντάς το κατευθείαν μέσα στη φόρμα.

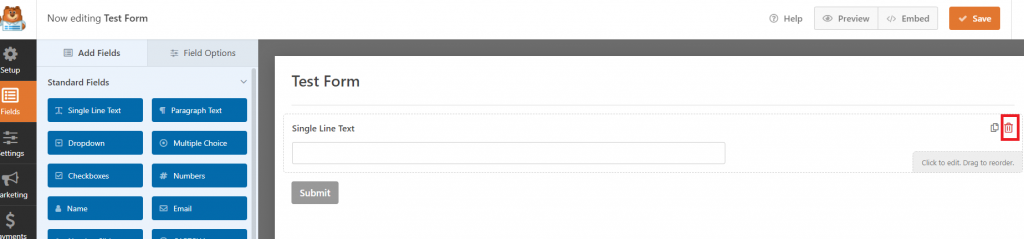
Για να διαγράψετε ένα πεδίο, μετακινείστε το ποντίκι πάνω στο πεδίο που θέλετε να διαγράψετε και πατήστε το εικονίδιο με τον κάδο, όπως παρουσιάζεται στην επόμενη εικόνα:

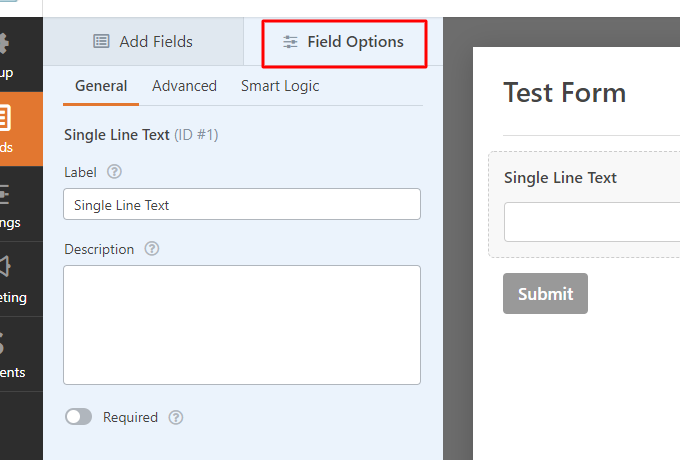
Η καρτέλα “Field Options” σας επιτρέπει να αλλάξετε τις ρυθμίσεις κάθε πεδίου, όπως για παράδειγμα την ετικέτα και την περιγραφή. Για να δείτε / αλλάξετε τις τρέχουσε ρυθμίσεις, επιλέξτε την αντίστοιχη καρτέλα. Στην υποκαρτέλα “General” μπορείτε να αλλάξετε το όνομα που θα εμφανίζεται (label), να προσθέσετε μια περιγραφή και να ορίσετε αν το πεδίο είναι υποχρεωτικό ή όχι.

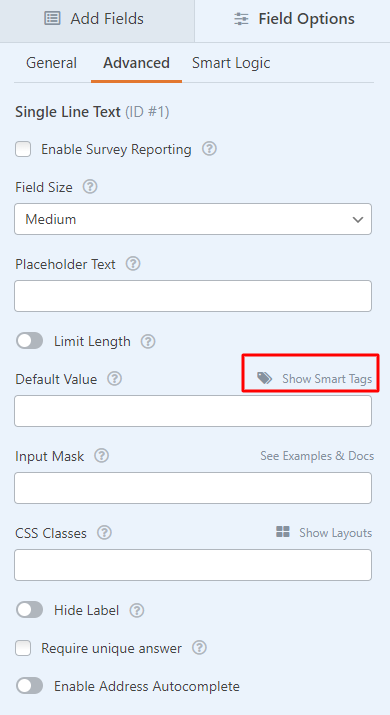
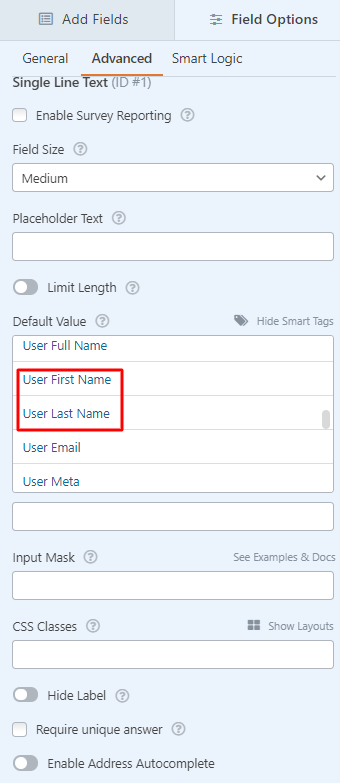
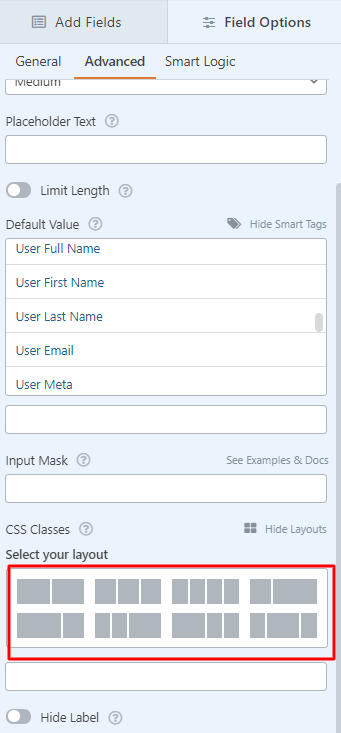
Στην υποκαρτέλα “Advanced” μπορείτε να ορίσετε το πλάτος του κάθε πεδίου και τις τιμές που θα παίρνει (default value). Πατώντας “Show Smart Tags” μπορείτε να επιλέξετε το πεδίο να παίρνει ως τιμή το όνομα του χρήστη (User First Name / User Last Name), το email του, το Τμήμα του (User Department), την Ιδιότητά του (User Position) κλπ. Επίσης υπάρχει η δυνατότητα να επιλέξετε και το πως θα είναι οργανωμένα τα πεδία σε στήλες (Select your layout).
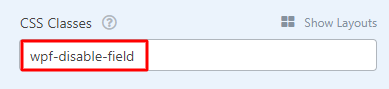
Σε περίπτωση που έχετε ένα πεδίο με προσυμπληρωμένες τιμές και δε θέλετε ο χρήστης να μπορεί να το επεξεργάζεται, μπορείτε να ορίσετε να είναι απενεργοποιημένο, εισάγοντας “wpf-disable-field” στο CSS Classes

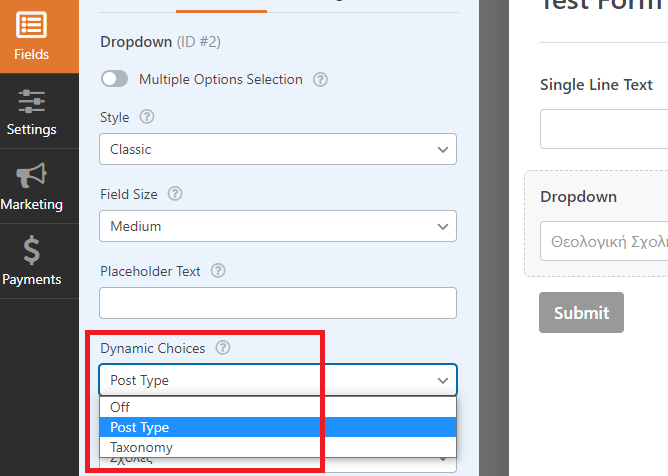
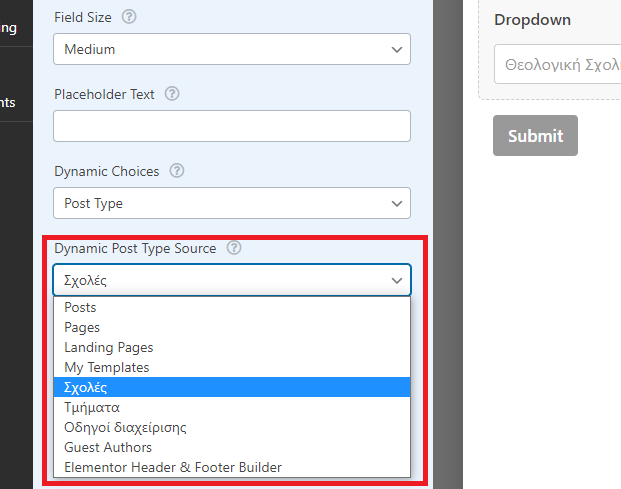
Υπάρχει η δυνατότητα για προσθήκη Σχολών και Τμημάτων. Για να προσθέσετε μια αναπτυσσόμενη λίστα με όλες τις Σχολές του ΑΠΘ, διαλέγετε τον τύπο πεδίο “Dropdown” και το προσθέτετε στη φόρμα. Από τις Advanced ιδιότητες του πεδίου επιλέγετε στα πεδία “Dynamic Choices” και “Dynamic Post Type Source” τις επιλογές “Post Type” και “Σχολές” αντίστοιχα.


Ακριβώς η ίδια διαδικασία ακολουθείται και στην περίπτωση που θέλετε να προσθέσετε λίστα με όλα τα Τμήματα του ΑΠΘ, με μόνη διαφορά στο πεδίο “Dynamic Post Type Source” επιλέγετε το “Τμήματα“.
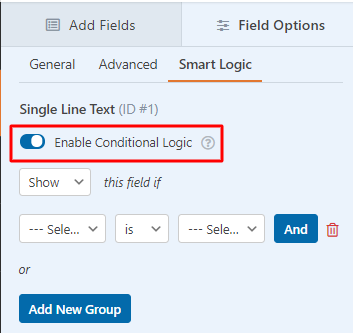
Τέλος στην καρτέλα “Smart Logic” μπορείτε να ορίσετε αν θα η φόρμα θα συμπεριφέρεται διαφορετικά ανάλογα με το τι επέλεξε ο χρήστης, (πχ μπορεί να εμφανίζει επιπλέον πεδία, ή να αποκρύπτει άλλα).

Όταν ολοκληρώσετε τις ρυθμίσεις όλων των πεδίων, μπορείτε να αποθηκεύσετε τη φόρμα, πατώντας το κουμπί “Save” στο δεξί πάνω τμήμα της οθόνης